コーディング代行
CODING

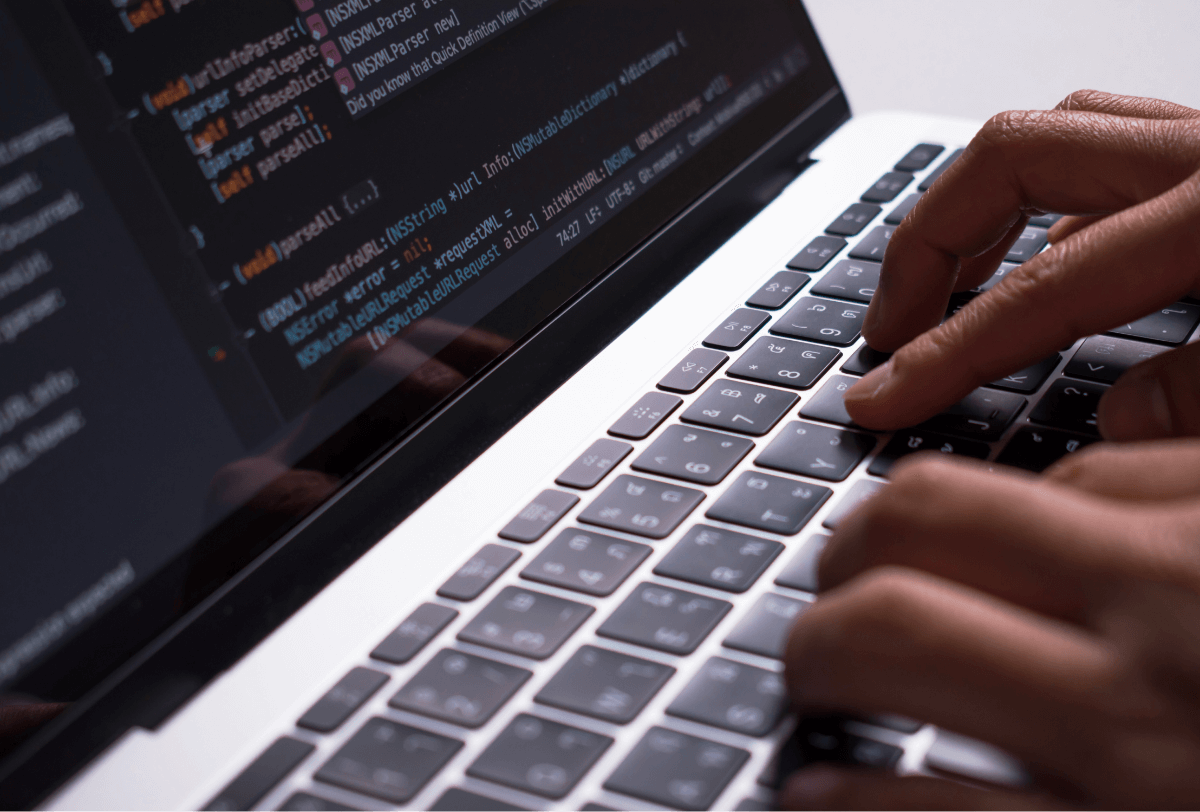
ホームページ制作の基礎である「HTML」「CSS」「javascript」によるコーディング。
かつてはレイアウトを組み、オンマウスの挙動やページ内スクロール等のちょっとした動きを再現するようなイメージでしたが、表現力が増したHTML5やCSS3とjavascriptの掛け合わせにより、様々な演出を表現できるようになりました。
特に洗練されたデザインになればなるほど、コーディングの技量が問われます。
アニメーション演出を含めたデザインのコーディングも、お任せ下さい。